Download Add Border To Svg Css - 312+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i263.blogspot.com/2021/04/add-border-to-svg-css-312-dxf-include.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Css - 312+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
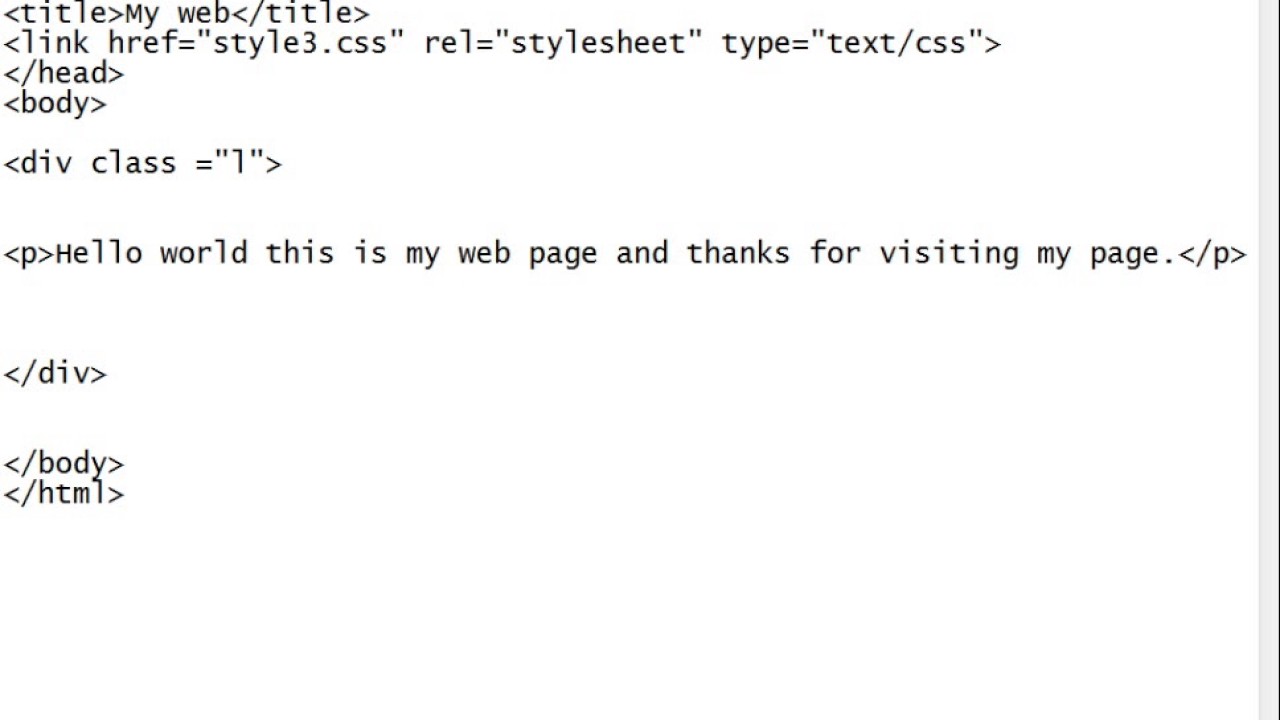
Here is Add Border To Svg Css - 312+ DXF Include This is the correct answer when it comes to svg:image. In static it looks good. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
I applied outline via css to a <g> group with paths inside. In static it looks good. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: Learn how to use svg images as the border of any sized container. In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have difficulties to style these elements since syntaxes like.

Do HTML: CSS Add A Border from 2.bp.blogspot.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Css - 312+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File In static it looks good. Add border to svg container in d3. I applied outline via css to a <g> group with paths inside. Images with borders or frames make the image look more influential and differ from the other content on the page. I have difficulties to style these elements since syntaxes like. Any url's added here will be added as <link> s in order, and before the css in the editor. In response to a question on stackoverflow. Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image. The stroke property in css is for adding a border to svg shapes.
Add Border To Svg Css - 312+ DXF Include SVG, PNG, EPS, DXF File
Download Add Border To Svg Css - 312+ DXF Include Get code examples like add border to svg paint instantly right from your google search results with the grepper chrome extension. Tagged with css, svg, responsive.
In static it looks good. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
In static it looks good. SVG Cut Files
how to add border by using css - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like.
Add a border to images in WordPress using Custom CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
Add leaf border to word document free vector download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
Diagonal Borders With CSS And SVG - Andreas Wik for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. Learn how to use svg images as the border of any sized container. I applied outline via css to a <g> group with paths inside.
Creating a Border Animation Effect with SVG and CSS for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these.
CSS border-image | mediaevent.de for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: Learn how to use svg images as the border of any sized container.
Add border to odd div's using CSS. | Css, Jquery, Ads for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. Learn how to use svg images as the border of any sized container. How to add border/outline/stroke to svg see example below:
27 Cool CSS Gradient Button Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: In static it looks good.
How to Add Borders in HTML5 and CSS3 Programming - dummies for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
Border Svg: Using SVG as a Border with CSS - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. In static it looks good. Learn how to use svg images as the border of any sized container.
Border css tr: html — Add border-bottom to table row ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
css自定义虚线框 | 轻言 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. Learn how to use svg images as the border of any sized container.
css - Add shadow on a svg - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
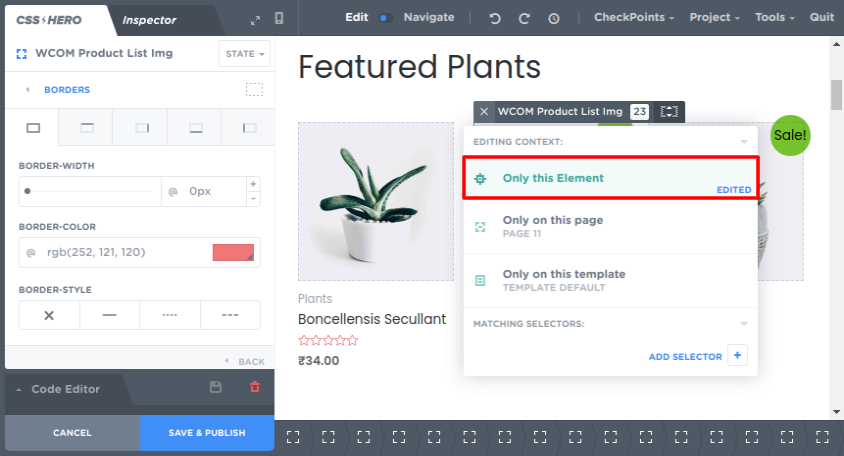
How to add borders to images using CSS Hero? - CSS Hero for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Learn how to use svg images as the border of any sized container. In static it looks good.
Create Wave Border with SVG and CSS Clip-Path | by James ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
Border Animation | Css, Animate css, Border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. In static it looks good.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. In dynamic (dragging) i can see periodically these.
50 Visually Appealing CSS Tutorials & Techniques for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. Learn how to use svg images as the border of any sized container.
SVG Button Stroke Animation | SVG Button Border Animation ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I have difficulties to style these elements since syntaxes like. Learn how to use svg images as the border of any sized container.
css3 - Diagonal Wedge Shaped CSS - Edge to Edge Centered ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: In static it looks good.
Download Learn how to use svg images as the border of any sized container. Free SVG Cut Files
Add animation to SVG with CSS | FileSilo.co.uk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside.
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
Create Wave Border with SVG and CSS Clip-Path | by James ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. In static it looks good. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside.
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
Creating a Border Animation Effect with SVG and CSS for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
CSS3 Border Radius for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. In static it looks good. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
Creating a Border Animation Effect with SVG and CSS for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
border-image | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
15+ Creative CSS3 Animations For Inspiration in 2016 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
Border Svg: Using SVG as a Border with CSS - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these.
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
Creating a Border Animation Effect with SVG and CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these.
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
Create Wave Border with SVG and CSS Clip-Path - James ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. In static it looks good. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
Adding a border to HTML table in CSS - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In static it looks good. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
css3 - Diagonal Wedge Shaped CSS - Edge to Edge Centered ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. In static it looks good. I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. In static it looks good. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
SVG Draw Border Animation HTML,CSS BY SHIRAJAM MUNIR - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. In static it looks good.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
Use html to add a border around a piece of text. Also ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In static it looks good.
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
27 Cool CSS Gradient Button Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. In static it looks good. In dynamic (dragging) i can see periodically these.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
css - Creating an irregular border using an SVG clip-path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. In static it looks good.
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
css shapes - How to add border in my clip-path: polygon ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In static it looks good. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.

